Blogger ngày càng khẳng định sức mạnh bởi sự đơn giản trong thiết kế cũng như việc quản lý. Việc thống kê số lượt view trên mỗi bài viết cũng được khá nhiều bạn quan tâm. Trong bài viết này mình sẽ hướng dẫn bạn cách đếm lượt truy cập trên mỗi bài viết.
Đầu tiên mời bạn xem Demo:
Các thao tác thực hiện
Bước 1: Tạo một tài khoản Firebase
Nhấn vào link dưới để đăng ký :
Bước 2: Tạo trang Firebase.
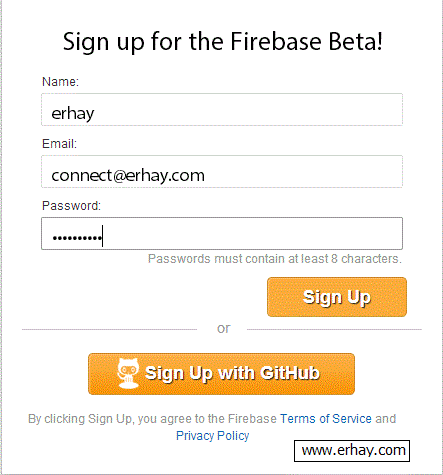
+ Sau khi nhấn Sign up firebase sẽ chuyển bạn đến trang như hình :
+ Không cần điền gì cứ nhấn Next
+ Nhập tên trang con. Như trang mình, mình nhập erhay. Sau đó nhấn Create Firebase.
OK. Vậy là mình sẽ có đường dẫn :
Bước 3: Thêm vào Blogger.
+ Sao lưu template của bạn để đề phòng trường hợp thực hiện sai
+ Vào Dashbroad -> Mẫu -> Chỉnh sửa HTML
- Chỉnh lại ảnh loading hoặc xóa đi (màu xanh)
- Chỉnh lại mã màu hiển thị số view Black bằng mã màu khác nếu bạn muốn
/*-------- Post Views ----------*/
#views-container {
width: 85px;
float: right;
}
.mbtloading {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2oYnQBl3aVC_U4ank4Zkcq48R5g-Jkx4xuIkfd85fK_VOmx-L5k8rpUpUYOBVuKexXG4YjOCgKpxc0Nk1oANesUQmArwRv6RYWmXzPJfK4ERNnDLGleSQa_UAEFVamqoPBC0-4-awdVSC/s320/mbtloading.gif') no-repeat left center;
width: 16px;
height: 16px;
}
.viewscount {
float: right;
color: Black;
font: bold italic 14px arial;
}
.views-text {
float: left;
font: bold 12px arial;
color: #333;
}
.views-icon{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyovvm0vK_Z4gxoPJHQHF4-Zf9JjSBVztiE_n6Q9HR5-fizG81Rcl-C49L-vQd8F-lCnzMedbCGRLpBqwkQudSESdovcdIzBbbBxEkJIO3BOAi6bEdCuLwAek5DXyFwvWWo_31u7NQ668/s16/view_icon.png') no-repeat left;
border: 0px;
display: block;
width: 16px;
height: 16px;
float: left;
padding: 0px 2px;
}
Bước 4. Nhấn Ctrl + F để tìm lấy khóa </body>
Thêm vào trước đó code JS sau :
- Thay link http://erhay.firebaseIO.com bằng link bạn vừa tạo ở trên.
<!-- Post Views Script by MBT -->
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews').addClass('mbtloading');
var blogStats = new Firebase("http://erhay.firebaseIO.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.removeClass('mbtloading').text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>
Bước 5: Thêm jquery.min.js
Thêm trước </head> hoặc bên dưới <head>.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
Bước 6: Search với khóa : <data:post.body/>
<!-- Post Views Counter by MBT-->
<div id='views-container'><span class='views-icon'/><div class='views-text'>Số lượt xem:</div> <div class='mbtloading viewscount' id='postviews'/></div>
Nếu bạn muốn thêm bên dưới tiêu đề bài viết thì search với khóa: <div class='post-body entry-content
Thêm trước đó:
<div style='height:30px; margin-bottom:5px;">
<div id='views-container'><span class='views-icon'/><div class='views-text'>Số lượt xem:</div> <div class='mbtloading viewscount' id='postviews'/></div>
</div>
Nếu bạn muốn thống kê chỉ hiện trên trang chủ thì thêm bằng code:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- Post Views Counter by MBT-->
<div id='views-container'><span class='views-icon'/><div class='views-text'>Số lượt xem:</div> <div class='mbtloading viewscount' id='postviews'/></div>
</b:if>
Bước 7: Save template và test thử.
Note : Nếu bạn gặp khó khăn có thể comment hoặc làm test thành công hãy chia vui cùng chúng tôi !
(Vui lòng ghi lại nguồn erhay khi bạn phát hành lại thông tin từ trang này)
Nguồn : chúng tôi sưu tầm từ nhiều nguồn





0 nhận xét:
Đăng nhận xét