Thiết kế Blog giá rẻ Float và clear là hai thuộc tính quan trọng của CSS, Float và Clear ngày càng được sử dụng nhiều trong việc thiết kế giao diện, trình bày và dàn trang.
1. Float
Với CSS float, một thành phần có thể được hiển thị ở bên trái hay bên phải của thành phần mẹ, cho phép các thành phần khác di chuyển lên lấp đầy khoảng trống nếu có.
Float thường được sử dụng để căn chỉnh hình ảnh, nhưng nó cũng được sử dụng nhiều trong thiết kế giao diện (layout).
Ví dụ: ở ví dụ sau tôi có một tấm hình và một đoạn văn bản, tôi sẽ float:left cho tấm hình này với mã CSS như sau:
Code HTML
Ta có kết quả như sau:

Vậy: khi ta float:left cho một thành phần nào đó, thì thành phần đó sẽ di chuyển tận cùng về bên trái (hoặc phải nếu được float:right) so với thành phần mẹ. Các thành phần khác sẽ được di chuyển lên phía trên để lấp đầy khoảng trống còn lại.
Ứng dụng float trong việc thiết kế giao diện.
Ví dụ sau là cách sử dụng thẻ<div> kết hợp với float để thiết kế một giao diện có hai cột song song nhau:
Và code CSS như sau:

Khi thành phần left (id=”left”) được gán float:left thì nó sẽ được dịch chuyển về tận cùng bên trái. Do nó có chiều rộng 200px nên còn trống 200px bên phải trong thẻ div mẹ. Do đó khi gán float:right cho thành phần right thì nó bị lệch về tận cùng phía bên phải, thành phần right này có độ rộng 200px (bằng độ rộng phần trống trong thành phần div mẹ) nên nó sẽ di chuyển nên và nằm song song với thành phần left tạo thành một giao diện có hai cột.
Ta nhận thấy rằng, khi mỗi thành phần float đều có kích thước cố định thì nó sẽ được xếp song song nhau để tạo ra các cột khi thành phần mẹ đủ rộng. Đây chính là nguyên lý để thiết các giao diện nhiều cột sử dụng float.
Các giá trị của Float
Float có 3 giá trị sau
+ Left: Cố định phần tử về bên trái.
+ Right: Cố định phần tử về bên phải.
+ None: Không thay đổi . (Khi không được khai báo thì giá trị float bằng none).
2. Clear
Clear luôn đi cùng với float. Có thể coi clear là ngược lại của float. Khi float thì các thành phần bên dưới di chuyển nên trên để lấp đầy khoảng trống. Nhưng không phải lúc nào chúng ta cũng muốn như vậy, do đó ta sử dụng clear để ngăn không cho các thành phần phía dưới tràn lên trên. Bạn cứ hình dung rằng khi một thành phần nào đó được gán thuộc tính clear thì nó sẽ giống như một bức tường ngăn các thành phần bên dưới di chuyển lên trên.
Ở ví dụ bên dưới tất cả các thành phần đều được float:left, ta có kết quả sau:

Ta thấy hình và đoạn văn bản thứ 2 di chuyển lên trên mà không nằm trên một hàng. Để làm được điều này ta thêm vào một thành phần div có class=”clear” sau đoạn văn bản thứ nhất.
Và viết CSS cho class này như sau
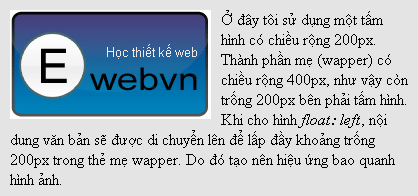
Với việc thêm vào một thành phần div trống (không có nội dung) và code CSS ta có kết quả như mong muốn, tấm hình và đoạn văn bản thứ 2 đã nằm trên một hàng riêng biệt.

Các giá trị của Clear
Clear có 4 giá trị sau: left, right, both và none.
KẾT LUẬN
Qua bài viết này chúng ta đã biết được cách sử dụng float và clear, bài viết sau mình sẽ ứng dụng hai thuộc tính này để xây dựng một khung giao diện gồm header, footer và có 2 cột.
Read more: http://blog.linhdungvn.com/2013/01/float-va-clear-trong-css.html#ixzz2XhlVgn00
Nguồn : chúng tôi sưu tầm từ nhiều nguồn
1. Float
Với CSS float, một thành phần có thể được hiển thị ở bên trái hay bên phải của thành phần mẹ, cho phép các thành phần khác di chuyển lên lấp đầy khoảng trống nếu có.
Float thường được sử dụng để căn chỉnh hình ảnh, nhưng nó cũng được sử dụng nhiều trong thiết kế giao diện (layout).
Ví dụ: ở ví dụ sau tôi có một tấm hình và một đoạn văn bản, tôi sẽ float:left cho tấm hình này với mã CSS như sau:
img{float: left}Code HTML
<div id="wapper">
<img src="logo.jpg" />
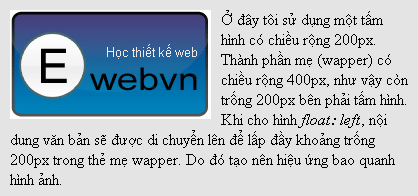
<p>Ở đây tôi sử dụng một tấm hình có chiều rộng 200px. Thành phần mẹ (div) có chiều rộng 350px, như vậy còn trống 150px bên phải tấm hình. Khi cho hình <em>float: left</em>, nội dung văn bản sẽ được di chuyển lên để lấp đầy khoảng trống 150px trong thành phần mẹ wapper. Do đó tạo nên hiệu ứng bao quanh hình ảnh</p>
</div>Ta có kết quả như sau:

Vậy: khi ta float:left cho một thành phần nào đó, thì thành phần đó sẽ di chuyển tận cùng về bên trái (hoặc phải nếu được float:right) so với thành phần mẹ. Các thành phần khác sẽ được di chuyển lên phía trên để lấp đầy khoảng trống còn lại.
Ứng dụng float trong việc thiết kế giao diện.
Ví dụ sau là cách sử dụng thẻ
<div id="wapper">
<div id="left">
<img src="logo.jpg" />
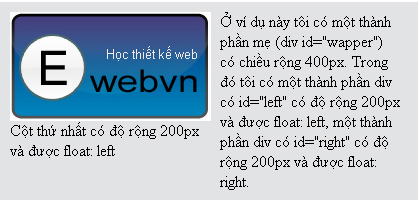
<p>Cột thứ nhất có độ rộng 200px và được float: left</p>
</div>
<div id="right">
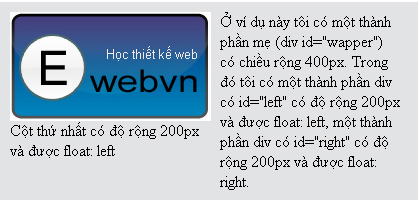
<p>Ở ví dụ này tôi có một thành phần mẹ (div) có chiều rộng 400px. Trong đó tôi có một thành phần div có có độ rộng 200px và được float: left, một thành phần div có có độ rộng 200px và được float: right.</p>
</div>
</div>Và code CSS như sau:
#wapper{width: 400px}
#left{float: left; width: 200px}
#right{float: right; width: 200px}
Khi thành phần left (id=”left”) được gán float:left thì nó sẽ được dịch chuyển về tận cùng bên trái. Do nó có chiều rộng 200px nên còn trống 200px bên phải trong thẻ div mẹ. Do đó khi gán float:right cho thành phần right thì nó bị lệch về tận cùng phía bên phải, thành phần right này có độ rộng 200px (bằng độ rộng phần trống trong thành phần div mẹ) nên nó sẽ di chuyển nên và nằm song song với thành phần left tạo thành một giao diện có hai cột.
Ta nhận thấy rằng, khi mỗi thành phần float đều có kích thước cố định thì nó sẽ được xếp song song nhau để tạo ra các cột khi thành phần mẹ đủ rộng. Đây chính là nguyên lý để thiết các giao diện nhiều cột sử dụng float.
Các giá trị của Float
Float có 3 giá trị sau
+ Left: Cố định phần tử về bên trái.
+ Right: Cố định phần tử về bên phải.
+ None: Không thay đổi . (Khi không được khai báo thì giá trị float bằng none).
2. Clear
Clear luôn đi cùng với float. Có thể coi clear là ngược lại của float. Khi float thì các thành phần bên dưới di chuyển nên trên để lấp đầy khoảng trống. Nhưng không phải lúc nào chúng ta cũng muốn như vậy, do đó ta sử dụng clear để ngăn không cho các thành phần phía dưới tràn lên trên. Bạn cứ hình dung rằng khi một thành phần nào đó được gán thuộc tính clear thì nó sẽ giống như một bức tường ngăn các thành phần bên dưới di chuyển lên trên.
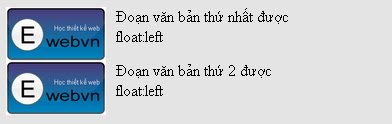
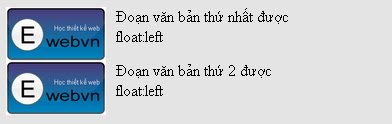
Ở ví dụ bên dưới tất cả các thành phần đều được float:left, ta có kết quả sau:

Ta thấy hình và đoạn văn bản thứ 2 di chuyển lên trên mà không nằm trên một hàng. Để làm được điều này ta thêm vào một thành phần div có class=”clear” sau đoạn văn bản thứ nhất.
<div id="wapper">
<img src="logo.jpg" />
<p>Đoạn văn bản thứ nhất được float:left</p>
<div class="clear"></div><!-- Thẻ div trống được thêm vào -->
<img src="logo.jpg" />
<p>Đoạn văn bản thứ 2 được float:left</p>
</div>Và viết CSS cho class này như sau
.clear{clear: both}Với việc thêm vào một thành phần div trống (không có nội dung) và code CSS ta có kết quả như mong muốn, tấm hình và đoạn văn bản thứ 2 đã nằm trên một hàng riêng biệt.

Các giá trị của Clear
Clear có 4 giá trị sau: left, right, both và none.
KẾT LUẬN
Qua bài viết này chúng ta đã biết được cách sử dụng float và clear, bài viết sau mình sẽ ứng dụng hai thuộc tính này để xây dựng một khung giao diện gồm header, footer và có 2 cột.
Nguồn bài viết: Ewebvn
Read more: http://blog.linhdungvn.com/2013/01/float-va-clear-trong-css.html#ixzz2XhlVgn00
Nguồn : chúng tôi sưu tầm từ nhiều nguồn
0 nhận xét:
Đăng nhận xét