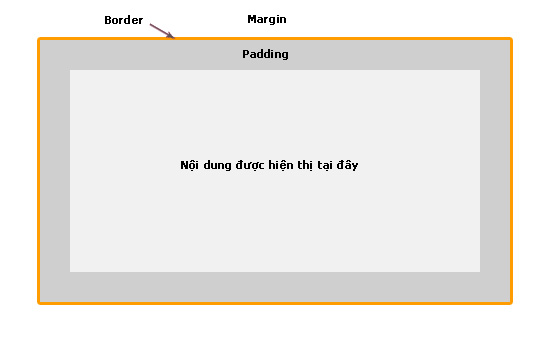
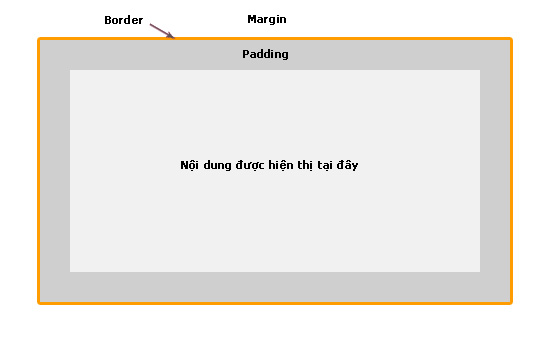
Thiết kế Blog giá rẻ Box model (mô hình hộp) là cách mà CSS định dạng khối không gian bao quanh một thành phần. Trong HTML tất cả các thành phần đều tồn tại một hộp bao quanh nó.
Mô hình Box model bao gồm padding (vùng đệm), border (đường viền) và margin (canh lề). Mặc định thì tất cả các giá trị này đều bằng 0, do đó chỉ khi nào các thuộc tính này được khai báo thì ta mới nhìn thấy sự thay đổi của chúng.

Padding: là vùng nằm giữa nội dung và đường viền (border), nó tạo ra một khoảng trống giúp cho nội dung được trình bày rõ ràng hơn .
Các giá trị của padding bao gồm: padding-top, padding-right, padding-bottom và padding-left.
Ví dụ:
Border: sẽ quy định độ dày, màu sắc và kiểu hiện thị cũng như kiểu của đường viền.
Các giá trị của border bao gồm: border-width, border-style và border-color, chúng ta luôn phải khai báo border-style, nếu không được khai báo thì nó sẽ có giá trị bằng 0, lúc đó các giá trị của border-with và border-color sẽ không được hiển thị.
Chúng ta khai báo trong CSS như sau:
Margin: margin là phần nằm ngoài cùng trong mô hình Box model. Nó sẽ tạo ra khoảng các giữa các thành phần với nhau
Các giá trị của margin bao gồm: margin-top, margin-right, margin-bottom và margin-left.
Ví dụ:
Ví dụ về Box model
Read more: http://blog.linhdungvn.com/2012/11/box-model-trong-css.html#ixzz2XhkoGtrb
Nguồn : chúng tôi sưu tầm từ nhiều nguồn
Mô hình Box model bao gồm padding (vùng đệm), border (đường viền) và margin (canh lề). Mặc định thì tất cả các giá trị này đều bằng 0, do đó chỉ khi nào các thuộc tính này được khai báo thì ta mới nhìn thấy sự thay đổi của chúng.

Padding: là vùng nằm giữa nội dung và đường viền (border), nó tạo ra một khoảng trống giúp cho nội dung được trình bày rõ ràng hơn .
Các giá trị của padding bao gồm: padding-top, padding-right, padding-bottom và padding-left.
Ví dụ:
.myclass{ padding-top: 5px; padding-right: 7px; padding-bottom: 7px; padding-left: 5px}Border: sẽ quy định độ dày, màu sắc và kiểu hiện thị cũng như kiểu của đường viền.
Các giá trị của border bao gồm: border-width, border-style và border-color, chúng ta luôn phải khai báo border-style, nếu không được khai báo thì nó sẽ có giá trị bằng 0, lúc đó các giá trị của border-with và border-color sẽ không được hiển thị.
Chúng ta khai báo trong CSS như sau:
p{ border-width: 1px; border-style: solid; border-color: green }Margin: margin là phần nằm ngoài cùng trong mô hình Box model. Nó sẽ tạo ra khoảng các giữa các thành phần với nhau
Các giá trị của margin bao gồm: margin-top, margin-right, margin-bottom và margin-left.
Ví dụ:
.myclass{ margin-top: 5px; margin-right: 7px; margin-bottom: 7px; margin-left: 5px}Ví dụ về Box model
Đoạn văn bản này được hiển thị với đường viền và có padding 5px
Đoạn văn bản này được hiển thị với đường viền và có margin-top 20px
Nguồn bài viết: Ewebvn
Read more: http://blog.linhdungvn.com/2012/11/box-model-trong-css.html#ixzz2XhkoGtrb
Nguồn : chúng tôi sưu tầm từ nhiều nguồn
0 nhận xét:
Đăng nhận xét