Thiết kế Blog giá rẻ 
Trong bài viết trước về CSS, mình đã nêu ra các thuộc tính thường gặp trong CSS, bài viết hôm nay sẽ là bài viết đầu tiên giới thiệu về thuộc tính background trong CSS. Cụ thể hơn, thuộc tính background LinhDungVN.COM giới thiệu sẽ gồm cách tạo màu nền và ảnh nền cho các thành phần trên trang web.
Các giá trị của background có thể là:
# Bạn có thể xem thêm các mã màu [tại đây].
Ví dụ:

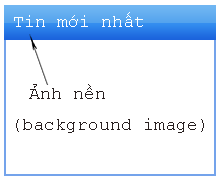
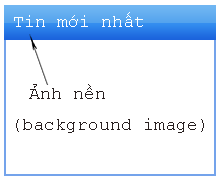
Hình bên là một ví dụ thường thấy về background image mà chúng ta thường thấy trên các trang web.
Ở đây thành phần tiêu đề được sử dụng một ảnh nền.

Khi sử dụng một ảnh làm nền, nếu ảnh đó có kích thước nhỏ hơn độ lớn của thành phần đó thì ảnh nền sẽ được lặp lại để phủ kín không gian còn lại.
Thuộc tính background-repeat cho phép ta kiểm soát sự lặp lại của ảnh nền. Thuộc tính này có 4 thuộc tính như sau:
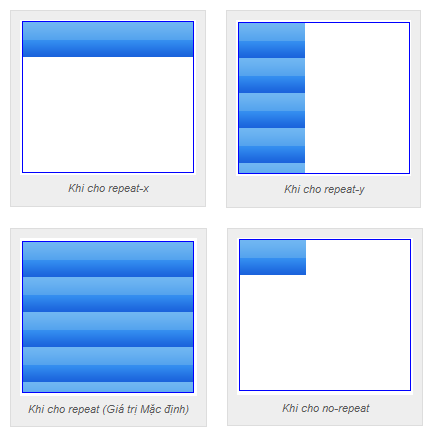
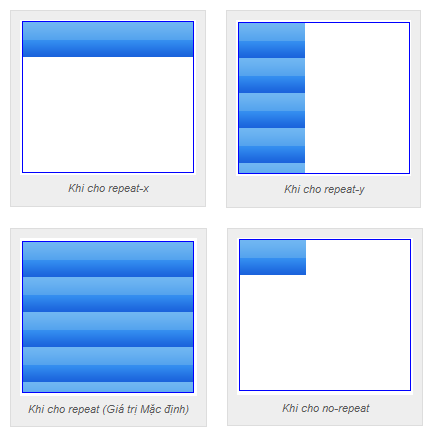
Ở ví dụ dưới đây mình có một tấm hình có kích thước 65x35px để làm nền cho một thành phần<div class="box"> có độ rộng 170px và độ cao 150px. Khi khai báo thuộc tính background-repeat sẽ có các kết quả tương ứng sau đây:


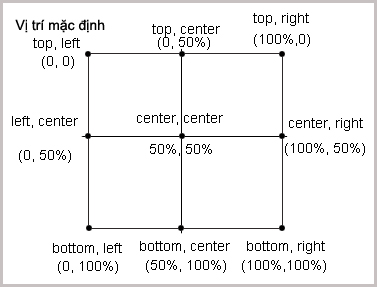
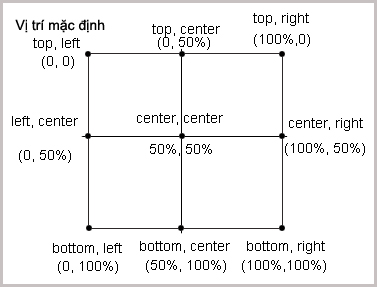
Background-position sẽ dùng một cặp 2 giá trị để biểu diễn tọa độ đặt ảnh nền. Các giá trị này bao gồm các đơn vị đo như centimeters, pixels, inches, %…, hay các vị trí đặt biệt như top, bottom, left, right, center…
Hình trên là một số vị trị đặt biệt mà bạn có thể áp dụng.
Ví dụ
Và đây là kết quả

Bạn hãy thử với các giá trị khác để xem sự thay đổi của chúng.
Đây là cách viết riêng cho từng thuộc tính, cách viết này rất mất thời gian và lại rất khó nhớ, và hơn cả là không tối ưu, do đó để đơn giản hơn chúng ta có thể gộp tất cả lại và viết lại như sau:
Quy tắc cho cách viết này như sau:
Tuy nhiên bạn không cần khai báo đầy đủ các giá trị trên, nếu một trong các giá trị bị khuyết, thì nó sẽ lấy giá trị mặc định của thuộc tính đó.
Nếu có thể thì bạn hãy nên tạo thói quen về cách viết tắt trong CSS, sau này sẽ rất có lợi rất cho bạn.
Bài viết mình đã giới thiệu đến các bạn thuộc tính đầu tiên khá đơn giản trong CSS, hãy thực hành ngay để khám phá và trải nghiệm nhé!
Chúc các bạn thành công và tiếp tục ủng hộ LinhDungVN.COM trong thời gian tới!
Read more: http://blog.linhdungvn.com/2012/11/tao-nen-trong-css-css-background.html#ixzz2Xhl1X8Zg
Nguồn : chúng tôi sưu tầm từ nhiều nguồn

Trong bài viết trước về CSS, mình đã nêu ra các thuộc tính thường gặp trong CSS, bài viết hôm nay sẽ là bài viết đầu tiên giới thiệu về thuộc tính background trong CSS. Cụ thể hơn, thuộc tính background LinhDungVN.COM giới thiệu sẽ gồm cách tạo màu nền và ảnh nền cho các thành phần trên trang web.
1. Cách tạo màu nền (Background Color)
Thuộc tính background-color xác định màu nền cho một thành phần nào đó khi được chỉ định. Đoạn mã sau sẽ quy định màu nền của toàn bộ trang web là màu đen:body {background-color: #000000}Các giá trị của background có thể là:
- Tên màu (tiếng anh), ví dụ: black, green…
- Hệ màu RGB, ví dụ: rgb(255,0,0)
- Hệ hex, ví dụ: #000000
- transparent: trong suốt (đây là một giá trị đặc biệt của background).
# Bạn có thể xem thêm các mã màu [tại đây].
2. Cách tạo ảnh nền (Background Image)
Để tạo ảnh nền cho một thành phần nào đó, ta chỉ cần khai báo thuộc tính background-imgde cho thành phần đó.Ví dụ:
body { background-image: url(Link hình ảnh) }
Hình bên là một ví dụ thường thấy về background image mà chúng ta thường thấy trên các trang web.
Ở đây thành phần tiêu đề được sử dụng một ảnh nền.
3. Background repeat

Khi sử dụng một ảnh làm nền, nếu ảnh đó có kích thước nhỏ hơn độ lớn của thành phần đó thì ảnh nền sẽ được lặp lại để phủ kín không gian còn lại.
Thuộc tính background-repeat cho phép ta kiểm soát sự lặp lại của ảnh nền. Thuộc tính này có 4 thuộc tính như sau:
- repeat-x: chỉ lặp lại theo phương nằm ngang (như hình bên)
- repeat-y: chỉ lặp lại theo phương đứng.
- repeat: lặp lại theo cả 2 phương, đây là giá trị mặt định khi thuộc tính background-repeat không được khai báo.
- no-repeat: không lặp lại.
Ở ví dụ dưới đây mình có một tấm hình có kích thước 65x35px để làm nền cho một thành phần

4. Background attachment
Background-attachment là một thuộc tính cho phép xác định tính cố định của ảnh nền so với với nội dung trang web. Thuộc tính này có 2 giá trị:- scroll: Ảnh nền sẽ cuộn cùng nội dung trang web, đây là giá trị mặc định.
- fixed: Cố định ảnh nền so với nội dung trang web. Khi áp dụng giá trị này, ảnh nền sẽ được cố định khi cuộn trang.
5. Background position

CSS background position
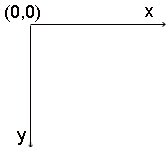
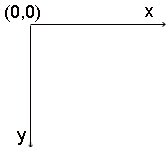
Theo mặc định khi được khai báo thì ảnh nền sẽ nằm ở góc trên cùng, bên trái màn hình (hay góc tọa độ 0, 0 theo tọa độ màn hình). Tuy nhiên với thuộc tính background-position chúng ta có thể đặt ảnh nền ở bất cứ vị trí nào (trong không gian của thành phần mà nó làm nền).Background-position sẽ dùng một cặp 2 giá trị để biểu diễn tọa độ đặt ảnh nền. Các giá trị này bao gồm các đơn vị đo như centimeters, pixels, inches, %…, hay các vị trí đặt biệt như top, bottom, left, right, center…
Hình trên là một số vị trị đặt biệt mà bạn có thể áp dụng.
Ví dụ
.mybox{
width: 150px;
height: 100px;
border: 1px solid blue;
background-color: blue;
background-image: url(background.gif);
background-repeat: no-repeat;
background-position: top right;
}Và đây là kết quả

Bạn hãy thử với các giá trị khác để xem sự thay đổi của chúng.
6. Cách viết tắt đối với thuộc tính Background
Chúng ta sẽ cùng xem lại đoạn mã sau:.mybox{
width: 150px;
height: 100px;
border: 1px solid blue;
background-color: blue;
background-image: url(Link hình ảnh);
background-repeat: no-repeat;
background-position: top right;
}Đây là cách viết riêng cho từng thuộc tính, cách viết này rất mất thời gian và lại rất khó nhớ, và hơn cả là không tối ưu, do đó để đơn giản hơn chúng ta có thể gộp tất cả lại và viết lại như sau:
.mybox{background: blue url(Link hình ảnh) no-repeat top right;}Quy tắc cho cách viết này như sau:
Selector { background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position] }Tuy nhiên bạn không cần khai báo đầy đủ các giá trị trên, nếu một trong các giá trị bị khuyết, thì nó sẽ lấy giá trị mặc định của thuộc tính đó.
Nếu có thể thì bạn hãy nên tạo thói quen về cách viết tắt trong CSS, sau này sẽ rất có lợi rất cho bạn.
Bài viết mình đã giới thiệu đến các bạn thuộc tính đầu tiên khá đơn giản trong CSS, hãy thực hành ngay để khám phá và trải nghiệm nhé!
Chúc các bạn thành công và tiếp tục ủng hộ LinhDungVN.COM trong thời gian tới!
Bài viết có sử dụng thông tin và hình ảnh từ: Ewebvn
Read more: http://blog.linhdungvn.com/2012/11/tao-nen-trong-css-css-background.html#ixzz2Xhl1X8Zg
Nguồn : chúng tôi sưu tầm từ nhiều nguồn
0 nhận xét:
Đăng nhận xét