Thiết kế Blog giá rẻ
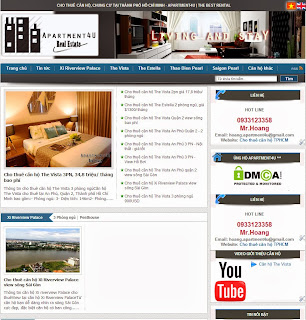
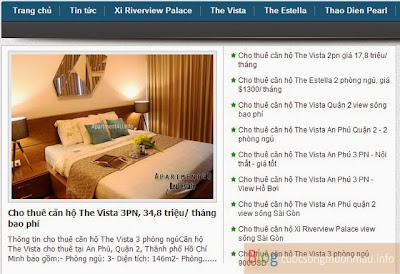
Congly là template tin tức cực kỳ đẹp mà chắc hẳn các bạn dùng blogspot không còn xa lạ nữa rồi, bản thân mình đang sử dụng template này cho một blog cá nhân, đã dùng được một thời gian nên có có đôi chút kinh nghiệm, qua nhiều lần chăm chút cho nó, nên hiện nay đã khá hoàn thiện và tối ưu SEO onpage.
Live Demo Download
- Tối ưu lại thẻ H1 cho trang chủ Label, và các bài đăng.
- Sửa lỗi thêm mới Widget không có background cho Title.
- Sửa lỗi tràn nội dung ngoài trang chủ.
- Sữa lỗi bị mất hiệu ứng hộp đèn cho hình ảnh của template Congly, thêm vào hiệu ứng lightbox hoàn toàn mới.
- Tích hợp bộ nút share, Google + Facebook, Tweet, Pinterest.
- Tích hợp sẵn Breadcrumbs.
- Thêm bài viết liên quan, cho từng bài đăng.
- Đặc biệt, thêm một widget trên cùng luôn trượt theo khi lăn cuộn chuột. Widget này có title là liên hệ nha, các bạn có thể thay đội nội dung tùy ý, để Hotline là hay nhất.
...Và nhiều cái linh tinh khác, không nhớ hết :D
Ấn tổ hợp phím Ctrl F, tìm "#header .logo a" và thay thế link ảnh được hilight đỏ
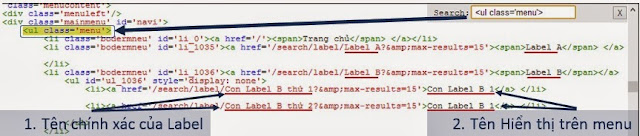
Ctrl F, tìm ul class='menu'
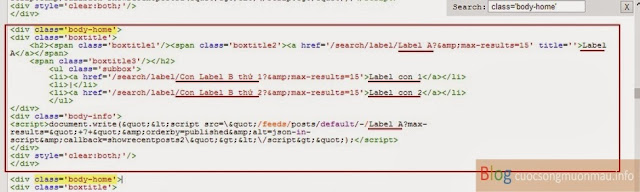
Như có thể thấy trong hình, mình đã để tên các label trong mẫu template là Label A, Label B... Label E; tên các chuyên mục con là: Con Label B thứ 1, Con Label B thứ 2... để các bạn dễ dàng thay thế.
Ví dụ: blogspot bạn có chuyên mục "Giải trí", ta thay Label B thành Giải trí
Lưu ý: Không nên sửa max-results=15. vì ảnh hưởng đến việc hiện thị.
Mẹo: Khi viết bài, ngoài các label của đúng chuyên mục mà bạn đăng viết, ta thêm vào một Label chung cho tất cả các bài muốn hiện thị tại vị trí trên, Ví dụ: Muốn hiển thị các tin của 2 Label "Giải trí" và "Pháp luật" lên bản tin chính, ta thêm 1 Label chung là "Tin tức", ta được:
Thay thế tất cả các nhãn tương ứng với blog của bạn tại các vị trí mà mình đã gạch chân.
Lưu ý: Mỗi chuyên mục hiển thị ngoài trang chủ tương ứng với phần được đóng khung đỏ trong hình. Vậy nên:
- Sẽ có nhiều đoạn class='body-home' được tìm thấy, tương ứng với mỗi chuyên mục.
- Nếu muốn xóa, hay thêm một chuyên mục xuất hiện ngoài trang chủ, chỉ việc Copy hoặc Delete tất cả những gì có trong khung đỏ là được, sau đó sửa lại với tên chuyên mục tương ứng là xong.
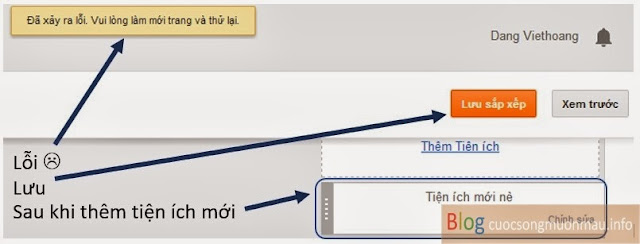
Lỗi này xuất hiện khi chúng ta thêm mới một tiện ích hoặc di chuyển trong phần "Bố cục". Sau khi đã thêm mới tiện ích, muốn di chuyển nó xuống hoặc lên vị trí khác, ta làm như sau:
- Xác định, id của tiện ích.
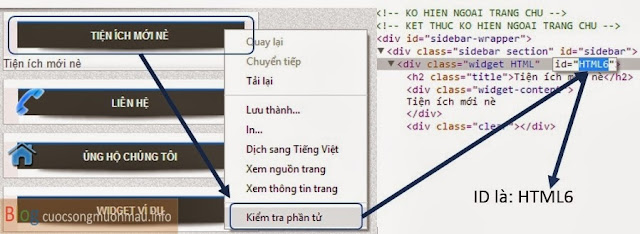
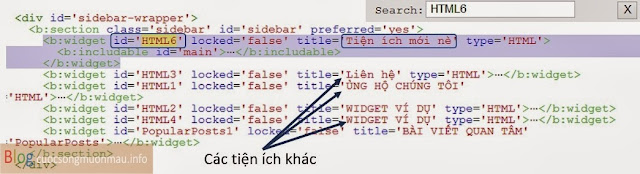
- Quay trở lại "Mẫu" > "Chỉnh sửa HTML", ấn tổ hợp phím Ctrl F tìm id ta đã lấy được, như trong hình, ID là HTML6, các bạn cũng có thể tìm bằng Title của tiện ích, trong hình là "Tiện ích mới nè"
- Cắt (Ctrl X) toàn bộ đoạn được bôi đen như trong hình và dán nó vào vị trí thích hợp, sau các tiện ích khác.
Tiện ích được tính từ <b:widget>, kết thúc bằng </b:widget>
Lưu ý: Phần dưới cùng của footer có để tên chủ sở hữu template là Helloximo và tên của mình, các bạn có thể xóa tùy ý, không ảnh hưởng gì tới template cả :D
Have fun ! ^^Nguồn : chúng tôi sưu tầm từ nhiều nguồn
Congly là template tin tức cực kỳ đẹp mà chắc hẳn các bạn dùng blogspot không còn xa lạ nữa rồi, bản thân mình đang sử dụng template này cho một blog cá nhân, đã dùng được một thời gian nên có có đôi chút kinh nghiệm, qua nhiều lần chăm chút cho nó, nên hiện nay đã khá hoàn thiện và tối ưu SEO onpage.
Live Demo Download
Một vài thay đổi trong template Congly
- Thay đổi tổng quan giao diện trang chủ, trang con, thay đổi lại hiển thị màu sắc, font chữ, độ rộng bài đăng sao cho dễ nhìn, chuyên nghiệp.- Tối ưu lại thẻ H1 cho trang chủ Label, và các bài đăng.
- Sửa lỗi thêm mới Widget không có background cho Title.
- Sửa lỗi tràn nội dung ngoài trang chủ.
- Sữa lỗi bị mất hiệu ứng hộp đèn cho hình ảnh của template Congly, thêm vào hiệu ứng lightbox hoàn toàn mới.
- Tích hợp bộ nút share, Google + Facebook, Tweet, Pinterest.
- Tích hợp sẵn Breadcrumbs.
- Thêm bài viết liên quan, cho từng bài đăng.
- Đặc biệt, thêm một widget trên cùng luôn trượt theo khi lăn cuộn chuột. Widget này có title là liên hệ nha, các bạn có thể thay đội nội dung tùy ý, để Hotline là hay nhất.
...Và nhiều cái linh tinh khác, không nhớ hết :D
Cách cài đặt template, giao diện Congly
Có thể bạn nên xem?: Cách thay đổi giao diện cho blogspotThay đổi logo
Vào "Mẫu" > "Chỉnh sửa HTML"Ấn tổ hợp phím Ctrl F, tìm "#header .logo a" và thay thế link ảnh được hilight đỏ
#header .logo a{background:https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrr-qveVKKVSyXOkdLWx6DMIV37Ij3arNpMKqKXDwAUXCk69cwPAOrDa2hU70kGxcOawxs7BN8mC3XRuJ0I3tnXyNYhrGhO9Avl27C6j96cFORG9IFvDidTGi0ymwcakdQtBHmRTTqWT1N/w177-h82-no/Apartmentforu-logo-SMALL.png) center left no-repeat;width:251px;height:90px;display:block;float:left}Gợi ý: Ta hoàn toàn có thể thay đổi kích cỡ của logo với độ rộng (width) và chiều dài (height) tùy ý.
Thay đổi lại đường dẫn của các nhãn (Label) của thanh menu
Ctrl F, tìm ul class='menu'
Như có thể thấy trong hình, mình đã để tên các label trong mẫu template là Label A, Label B... Label E; tên các chuyên mục con là: Con Label B thứ 1, Con Label B thứ 2... để các bạn dễ dàng thay thế.
Ví dụ: blogspot bạn có chuyên mục "Giải trí", ta thay Label B thành Giải trí
Lưu ý: Không nên sửa max-results=15. vì ảnh hưởng đến việc hiện thị.
Thay đổi lại đường dẫn của nhãn nơi hiển thị các bản tin chính
Ctrl F, tìm "Label Hiện Thị ở trang chủ" và thay thành Label mà bạn muốn xuất hiện ở vị trí này:Mẹo: Khi viết bài, ngoài các label của đúng chuyên mục mà bạn đăng viết, ta thêm vào một Label chung cho tất cả các bài muốn hiện thị tại vị trí trên, Ví dụ: Muốn hiển thị các tin của 2 Label "Giải trí" và "Pháp luật" lên bản tin chính, ta thêm 1 Label chung là "Tin tức", ta được:
document.write("<script src=\"/feeds/posts/default/-/Tin tức?max-results="+10+"
Thay đổi đường dẫn của các nhãn tương ứng với từng chuyên mục hiển thị ngoài trang chủ
Ctrl F, tìm class='body-home'Thay thế tất cả các nhãn tương ứng với blog của bạn tại các vị trí mà mình đã gạch chân.
Lưu ý: Mỗi chuyên mục hiển thị ngoài trang chủ tương ứng với phần được đóng khung đỏ trong hình. Vậy nên:
- Sẽ có nhiều đoạn class='body-home' được tìm thấy, tương ứng với mỗi chuyên mục.
- Nếu muốn xóa, hay thêm một chuyên mục xuất hiện ngoài trang chủ, chỉ việc Copy hoặc Delete tất cả những gì có trong khung đỏ là được, sau đó sửa lại với tên chuyên mục tương ứng là xong.
Lỗi không lưu được khi di chuyển hoặc thêm mới tiện ích Widget
Lỗi này đã có từ bản gốc tới nay và vẫn chưa thể khắc phục được, nên ta đành sống chung với nó :(Lỗi này xuất hiện khi chúng ta thêm mới một tiện ích hoặc di chuyển trong phần "Bố cục". Sau khi đã thêm mới tiện ích, muốn di chuyển nó xuống hoặc lên vị trí khác, ta làm như sau:
- Xác định, id của tiện ích.
Click phải chuột vào tiện ích ta muốn tìm, chọn "Kiểm tra phần tử"
- Cắt (Ctrl X) toàn bộ đoạn được bôi đen như trong hình và dán nó vào vị trí thích hợp, sau các tiện ích khác.
Tiện ích được tính từ <b:widget>, kết thúc bằng </b:widget>
Lưu ý: Phần dưới cùng của footer có để tên chủ sở hữu template là Helloximo và tên của mình, các bạn có thể xóa tùy ý, không ảnh hưởng gì tới template cả :D
Have fun ! ^^Nguồn : chúng tôi sưu tầm từ nhiều nguồn












0 nhận xét:
Đăng nhận xét