Selamat bertemu kembali buat blogger yang sudah mampir ke blog ini dan pada sharing kali ini saya ingin membagikan sebuah template magazine setelah sebelumnya saya sudah gratiskan juga template toko online blogspot.Untuk template kali ini saya khususkan buat agan para blogger yang mempunyai blog portal berita bisa coba menggunakan template ini.Itupun kalau anda suka dengan desain saya yang simpel ini.Untuk namanya sendiri saya buat se-simpel mungkin yaitu Ebimagazine.
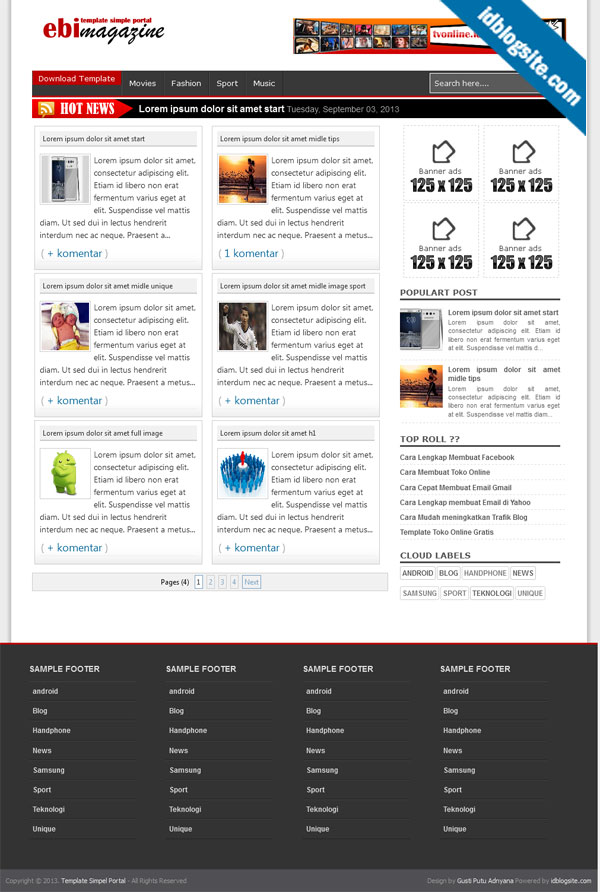
Template ini saya desain dengan simpel dan sangat Fast Loading karna kebanyakan template magazine blog memiliki loading yang sangat lama dan tentu hal itu sangat berpengaruh pada peringkat artikel di search engine.Mungkin dari agan ada yang penasaran dengan desain dan bentuk template tersebut,nah berikut penampakannya :

Fitur Template EbiMagazine :
- Banner ads ready.
- Navigasi Drop Down Menu
- Hot News Plugin
- Galery style post.
- 4 Columns Footer
- Label Cloud design
- Fast Loading ( Loading Ringan )
Tutorial Setting template EbiMagazine :
1. Setting Navigasi Menu :
Untuk navigasi menu sendiri anda bisa rubah sesuai keinginan dan kebutuhan anda.Berikut tutorialnya :
- Cari kode seperti di bawah ini :
<li><a href='#'>Fashion</a></li>
<li><a href='#'>Sport</a>
<ul>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a>
<ul>
</ul>
</li>
</ul>
</li>
<li><a href='#'>Music</a>
<ul>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
- Ganti tulisan yang berwarna merah ( # ) dengan url tujuan anda > Kemudian ganti tulisan yang berawarna Biru dengan diskripsi anda sendiri sesuai keinginan.
Fitur Hot news memang kerap menempel pada template magazine dan untuk menampilkan artikel blog anda pada plugin tersebut.Silahkan anda cari kode seperti berikut ini :
http://ebimagazine.blogspot.com/feeds/posts/defaultPerhatian :
- Silahkan anda ganti kode yang berwarna Biru dengan url blog anda.
3. Setting banner 125px x 125px .
Nah untuk mengganti atau mengubah gambar pada banner di sidebar blog anda....!!! Silahkan anda copy code di bawa ini dan pastekan pada widget sidebar anda.
<div align="center" id="Box-Banner-ads">
<a href="http://www.idblogsite.com/" target="_blank">
<img alt="ads" border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHieK9itvr1iMqI7_ea9dzCmrJk0NbbEsAYln_i04afqnt5cAhz3qiKTNLW6O-GalPc5eO6wq70qF2NKRtuscgyQsclI98qzYgI6sTCBUwj-29_sANo9j2dvW8mLzFjfUqwQLsAWjayaY/s1600/Banner+Ads+125x125.png" style="margin-left: 5px;border:1px dashed#ccc;" /></a>
<a href="http://www.idblogsite.com/" target="_blank">
<img alt="ads" border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHieK9itvr1iMqI7_ea9dzCmrJk0NbbEsAYln_i04afqnt5cAhz3qiKTNLW6O-GalPc5eO6wq70qF2NKRtuscgyQsclI98qzYgI6sTCBUwj-29_sANo9j2dvW8mLzFjfUqwQLsAWjayaY/s1600/Banner+Ads+125x125.png"
style="margin-left: 5px;border:1px dashed#ccc;" /></a>
<a href="http://www.idblogsite.com/" target="_blank">
<img alt="ads" border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHieK9itvr1iMqI7_ea9dzCmrJk0NbbEsAYln_i04afqnt5cAhz3qiKTNLW6O-GalPc5eO6wq70qF2NKRtuscgyQsclI98qzYgI6sTCBUwj-29_sANo9j2dvW8mLzFjfUqwQLsAWjayaY/s1600/Banner+Ads+125x125.png" style="margin-left: 5px;border:1px dashed#ccc;" /></a>
<a href="http://www.idblogsite.com/" target="_blank">
<img alt="ads" border="1" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHieK9itvr1iMqI7_ea9dzCmrJk0NbbEsAYln_i04afqnt5cAhz3qiKTNLW6O-GalPc5eO6wq70qF2NKRtuscgyQsclI98qzYgI6sTCBUwj-29_sANo9j2dvW8mLzFjfUqwQLsAWjayaY/s1600/Banner+Ads+125x125.png"
style="margin-left: 5px;border:1px dashed#ccc;" /></a>
</div>
</div>
Perhatian :
- Ganti kode yang berwarna MERAH dengan link url tujuan agan.
- Ganti kode yang berwarna BIRU dengan url gambar banner agan.
Untuk langkah ini,silahkan anda kopi kode berikut ini dan pastekan pada widget blog anda.
<style type="text/CSS">Perhatian :
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#F6F6F6;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #7AA1C3;
background: #fff;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #7AA1C3;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#7AA1C3;
}
</style>
<script type="text/JavaScript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==".com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount = 2;
var displayPageNum = 5;
var upPageWord = 'Previous';
var downPageWord = 'Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ; type="text/javascript"></script>
- Pastekan kode diatas pada widget blog anda.
- Geser widget tadi tepat di bawah widget postingan blog anda.
Nguồn : chúng tôi sưu tầm từ nhiều nguồn
0 nhận xét:
Đăng nhận xét